Навыки верстки и оформления текста: что нужно знать контент-маркетологам
Эта статья идеальная — выиграла в статейном конкурсе (отчет и приз).
Приветствую вас, друзья. Давненько не писал такие интересные статьи! И чтобы вы сразу прониклись сегодняшней темой – вот вам стимулирующий призовой тест: найдите в следующем разделе ошибки по оформлению. Не по содержанию или орфографии, а именно по оформлению. Подробности в нем же:
![]()
Обозначаем проблему и ее актуальность.
Верстка - это процесс компоновки элементов текста. То, как вы размещаете:
1)таблицы,
2.формулы,
3.картинки
4 заголовки.
5. цитаты.
6. все остальные элементы.
Вот когда вы готовите статью на сайте к публикации — это и есть верстка.
Когда в издательстве набирают текст книги, или редакция готовит очередной выпуск газеты, наполняя полосы – это опять она, родимая.
Верстка книг, газет, веб-страниц – а их много, столько же, сколько существует печатных или онлайн изданий, – каждая имеет свои особенности и правила. О них мы сегодня и поговорим.
Почему? Дело в том, что сегодня требования к версткеиоформлению текста достигли апогея. Лет 7 назад это было не так актуально, но сегодня все нужно делать очень качественно и ни в коем случае не допускать таких ошибок, как в этом отрывке! Порой они критически важны.
Что за приз и как его получить?
Первый, кто точно укажет число ошибок получит 300 рублей. Но и среди неправильных вариантов мы случайным образом выберем своего счастливчика, он получит 200 рублей. Розыгрыш состоится, когда число конкурсантов достигнет 30 человек.
«Например, точка в моем заголовке – это ошибка верстки, так как в заголовках и подзаголовках она не ставится. Нужно найти все такие ошибки и выиграть приз».
Но не все так просто. Сегодня я пишу для контент-маркетологов, которые публикуют тексты на сайтах клиентов, поэтому обратите внимание на все вытекающие из этого моменты.
конец теста
Итак, друзья. Сегодня время автоматизации, и то, что пять лет назад было долгой и рутинной работой, сейчас занимает несколько часов. Сделать себе сайт – час, собрать ключевые слова – несколько минут с помощью серпстата, например, и даже кластеризовать их можно за несколько кликов там же.
Но вот тексты...
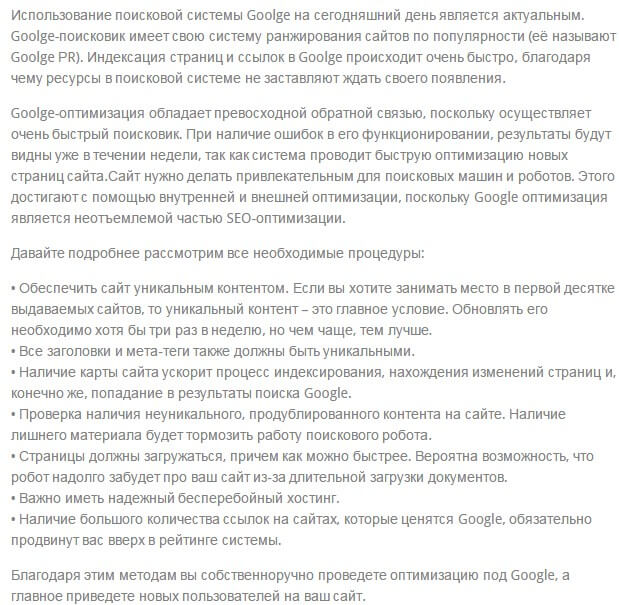
У вас может быть экспертная статья, полезнейшая и оптимизированная под все запросы поисковиков, но оформлена таким образом:
И в этом случае никакая крутейшая семантика вам не поможет, а баден-баден вообще похоронит ваш сайт, если при этом в него будет вписано много ключевых слов в прямом вхождении. С этим можно спорить или размышлять об отдельных моментах, но игнорирование необходимости качественного оформления – сродни спору пешехода с несущимся на него грузовиком: последствия фатальны.
Что нужно знать про верстку и оформление текста
Правильная верстка придумана не просто так. Она облегчает чтение, делает его удобнее и приятнее для читателя. В итоге, от оформления текста зависит очень многое: сколько времени посетитель проведет на конкретном сайте, понравится ли ему читать статью, захочет ли он оставить комментарий и поделиться с друзьями... И все эти важные моменты не ускользнули от внимания поисковиков. Они просто берут 10 одинаковых с виду статей и проверяют, какая больше понравилась посетителям, которая из них помогла им решить свою проблему, найти ответ на вопрос.
Та статья, которая максимально отвечает требованиям поисковиков, ранжируется лучше, и в поиске стоит выше. Если вы тоже хотите вывести свои тексты в ТОП поисковиков, то они у вас должны быть идеальными.
Есть два важнейших момента, которые нужно учесть обязательно: статья должна быть идеально сверстана как для человека, так и для робота.
Для человека
Тут все просто: давно уже существует свод правил, которых необходимо придерживаться при публикации. Они выработаны еще в советские времена и обусловлены удобочитаемостью, да и вообще, чтобы все знаки стояли на своих местах, а не как попало.
Полюбуйтесь:
- весь текст статьи должен быть написан одним шрифтом и не содержать лишних пробелов;
- подзаголовки, таблицы, изображения и другие элементы должны быть одинаково заверстаны, однообразно по всему тексту;
- соблюдается четкая иерархия подзаголовков на странице;
- в заголовках и подзаголовках точки не ставятся;
- в одной строке должно помещаться от 8 до 12 слов, около 60 знаков;
- списки должны быть автоматическими, в конце пункта ставится точка с запятой;
- написание пунктов в списке с большой буквы допускается, только если это нумерованный список, в котором после нумерации стоит точка;
- во всех списках расстояние от цифры или буллета до текста должно быть одинаковым;
- отделение абзацев друг от друга должно быть единообразно (вертикальные интервалы или красная строка). Я предпочитаю вертикальные интервалы. Красная строка – это для книг;
- отступы у всех абзацев должны быть одинаковые;
- выделение подчеркиванием непозволительно и считается плохим тоном, если только это не ссылка;
- выделение цветом – то же самое, плохой тон, используется на низкопробных сайтах с сомнительным содержанием;
- слова, написанные капслоком — ОЧЕНЬ плохой тон! Сродни крику на собеседника во время разговора;
- кавычки рекомендуются «елочки». Именно елочки, а не «лапки»!!!
- тире, минус и дефис – это разные вещи, вообще-то.
Если вам интересен оригинал, берете в руки справочник технического и литературного редактора и изучаете. Скачать можно по этой ссылке. Представляете, это еще советские справочники, составленные для публикации газет и книг. На них основываются все сегодняшние рекомендации и руководства. Все те же правила немного адаптируются и переносятся для современного вэб-дизайна, вот так-то.
Каждый элемент текста подпадает под свои правила, которые желательно соблюдать и вырабатывать навык работы с ними. Не игнорируйте эти требования — и тогда ваши статьи выйдут на новый уровень привлекательности.
Для закрепления и уяснения сегодняшней темы предлагаю посмотреть мое видео: я взял изначальный текст ученика и сделал первичную верстку – подготовил его для переноса на сайт.
Минимум вот так должна выглядеть статья, которую контент-маркетолог принимает от копирайтера. Мои требования к верстке обусловлены тем, что маркетологу так легче потом перенести текст на сайт клиента. Об этом сегодня тоже будет видео.
Для роботов
С человеком все понятно, ему должно быть приятно и удобно читать – это все учтено в правилах и требованиях, они общедоступны, внедряйте. Но нас еще интересуют поисковики, а вот у них свои правила. Как только вы написали статью и опубликовали, на нее приходит робот и начинает ее анализировать. Он учитывает десятки параметров статьи, и верстка – один из важнейших.
Причем, текст глазами робота выглядит совсем не так как видим ее мы:
| Глазами человека | Глазами робота |
Сравнительная таблица плюс приколВ правой колонке этой таблицы отображено то, как видит данный текст робот. Это напрямую связано с версткой и работой контент-маркетологов. Вот посмотрите прикол:
|
< h2>Сравнительная таблица плюс прикол< /h2>
< p>В правой колонке этой таблицы отображено то, как видит данный текст робот. < em>Это напрямую связано с версткой и работой контент-маркетологов. < /em>< /p> < h3>Вот посмотрите прикол:< /h3> < ul> < li>< strong>вот жирный шрифт< /strong>< /li> < li>и< /li> < li>< b>вот тоже жирный< /b>< /li> < /ul> < p>Для читателя оба варианта одинаковы, а для робота это совсем разные функции, < strong> и < b>. А как это реализовано на вашем сайте? Вы знаете, какой лучше? А вот поисковики знают!< /p> |
Дело в том, что робот видит текст иначе. Ну как «видит». У него, конечно, нет глаз, однако он считывает символы, которые называются тэги. Например, такой: < H2>Копирайтер< /H2>. Благодаря тэгам, он понимает, что это подзаголовок, а этот < ul> говорит о том, что далее список. Каждый элемент верстки имеет свое обозначение в коде, который считывает робот. Это язык разметки HTML и я считаю что каждый копирайтер должен знать азы, я уж не говорю про контент-маркетологов.
Одна и та же с виду статья может быть или на задворках интернета, или в топе выдачи, и где она окажется, серьезно зависит от верстки, семантики и разметки, пример которой вы видели в правой колонке таблицы. И в самом начале статьи, в тесте тоже пример абсолютно неправильной верстки. Вы уже нашли все ошибки?
Чтобы посмотреть, как видит ваш сайт робот, можно воспользоваться этим сервисом - seo-audit.info или прямо в вебмастере гугла - https://www.google.com/webmasters/tools/googlebot-fetch
Теперь смотрите мое видео в котором я переношу текст в редактор сайта и готовлю к публикации статью – делаю основную верстку. Там тоже идет речь про разметку.
Все, я думаю, самое главное вы поняли. У меня для вас осталось несколько примеров, условный вывод и небольшой прикол.
Два года назад дизайн моего блога был убогим, и такими же печальными были параметры посещений. В 2016 году я сменил все. Я сделал максимум для того, чтобы посетителю было удобно читать мои статьи и приятно находиться на сайте. В этой статье я показывал, как показатели моего сайта стали увеличиваться после этих инноваций. Причем, этого удалось достичь, не покупая ссылок, а получить в результате почти десятикратное увеличение за несколько месяцев. При старом дизайне и подходе к статьям мой блог не стал бы тысячником.
Любое исследование вам скажет, что хороший дизайн и верстка текста улучшает конверсию и поведение людей на сайте:
- В исследовании New York Times был опыт с разными шрифтами, из которого выяснилось, что шрифты с засечками утомляют читателя, а шрифтом Helvetica лучше не пользоваться вообще. Times New Roman и Arial читались быстрее всего. И к тому же, тем быстрее, чем больше шрифт.
- исследование Adobe (а уж они разбираются в этом);
- знаменитое исследование про картинки (больше – не значит лучше) психологов Шины Айенгар и Марка Леппера;
Вы заметили что я не вставил ни одной иллюстрации по тексту? И при этом статья не выглядит скучной портянкой, хотя довольно длинная. Фишка как раз в верстке текста. Но картинки определенно нужны и для этой статьи я бы размышлял так:
В начале статьи желательно использовать привлекающее внимание изображение, задерживающее взгляд читателя и настраивающее его на глубокое изучение материала.
Затем у нас идет тест, в котором кто-то выиграет деньги и на видео здесь звучала бы тревожная музыка, но при верстке уместно использовать изображение, нагнетающее напряжение читателя. В данном случае – кадр из фильма « Роковой отрывок»
После теста иллюстрация должна помочь читателю сосредоточиться. Используем простое изображение, выданное по запросу «вытекающие моменты»
Также уместно использовать графики или таблицы. Таким образом мы создаем впечатление научно-практической выверенности содержания. Помните мою таблицу для глаз робота и человека?:)
 Также мне необходима прикольная миниатюра к этой статье. Я обратился к своему художнику, и он нарисовал иллюстрацию на тему « поговорим про разметку»
Также мне необходима прикольная миниатюра к этой статье. Я обратился к своему художнику, и он нарисовал иллюстрацию на тему « поговорим про разметку»
Вывод
Так что же нужно знать контент-маркетологом о верстке и оформлении текста в современных условиях, когда битва ведется за каждую лишнюю секунду, проведенную читателем на сайте, за каждый клик в емаил-рассылке и внимание поисковых роботов? Знать что такие длинные предложения — плохой тон:)
На самом деле вывод прост: тексты должны быть идеальными. Необходимо следовать принципам удобочитаемости и чистоты верстки о которых мы сегодня говорили.
Друзья, а что вы можете добавить по этой теме? Жду ваших комментариев с ответами на тестовый вопрос. До связи.
















Идеальный текст будет после того как более глубже изучите сваю целевую аудиторию и напишите как минимум 100 статьей !
Опыт приходит со временем и с практикой,пишите чаще,пишите больше и все у вас получится
Тут речь идёт про вёрстку и дизайн, можно и с первого раза сделать идеально:)
Очень хорошая статья. Вообще хороший у вас блог, только наткнулся. Даже иногда жалко бывает, я блогов наверное 200 прочитал по разным запросам на тему SEO, а на ваш не натыкался, странно это и чуток обидно, так-как хорошего контента тут у вас тонна и блог активный, дизайн хороший и т.д.
По вёрстке, всё верно говорите. Сейчас в США тренд интересный идёт по блогам, особенно по женским всяким. Там делают большой очень шрифт и якобы считается что это лучше, а так-же постепенно избавляются от сайтбаров, да и вообще от всех элементов которые от контента отвлекают.
Короче я пошёл другие ваши статьи читать, а эту расшарил. Удачи вам, буду заглядывать
Я насчитала 13 ошибок)
1.Навыки верстки и оформления текста: что нужно знать контент-маркетологам
По моему без двоеточия правильно: но я тоже могу ошибаться...
Навыки верстки и оформления текста что нужно знать контент-маркетологам
2. Верстка книг, газет, веб-страниц – а их много, столько же, сколько существует печатных или онлайн изданий, – каждая имеет свои особенности и правила.
Правильно: Верстка книг, газет, веб-страниц, а их много, столько же, сколько существует печатных или онлайн изданий — каждая имеет свои особенности и правила.
3. к версткеиоформлению — нет пробела между словами, правильно к верстке и оформлению
4.Итак, друзья. Здесь без запятой пишется
5. с помощью серпстата, например, и даже здесь не должно быть вообще запятых — это прямая речь
6. Но вот тексты... не нужно многоточие — 1я ошибка верстки. Ваш текст: в заголовках и подзаголовках точки не ставятся; 2я ошибка выделение цветом
7. необходимости качественного оформления – сродни спору пешехода — тире это ошибка верстки
8. В итоге, от оформления текста — запятой не должно быть
----
Ошибки — выделение цветом:
9. Обозначаем проблему и ее актуальность.
10. Что нужно знать про верстку и оформление текста
11. Для человека
12. Для роботов
----
Все, я думаю, самое главное вы поняли. Правильно: Все. Я думаю, самое главное вы поняли.
13. Не игнорируйте эти требования — и тогда ваши статьи выйдут на новый уровень привлекательности. Две ошибки: тире и лишний пробел.
Правильно без тире: Не игнорируйте эти требования и тогда ваши статьи выйдут на новый уровень
14. Он учитывает десятки параметров статьи, и верстка – один из важнейших.
Тире и запятая лишние, верно без тире и запятой.
Он учитывает десятки параметров статьи и верстка один из важнейших.
15. Причем, текст глазами робота выглядит Ошибка — запятая
Причем текст глазами робота выглядит...
16. Благодаря тэгам, он понимает,... Ошибка — запятая
Правильно: Благодаря тэгам он понимает,...
17. Это язык разметки HTML и я считаю что каждый копирайтер Ошибка — нет запятой
Верно: Это язык разметки HTML и я считаю, что каждый копирайтер
18. Причем, этого удалось достичь, Ошибка — запятая.
Верно: Причем этого удалось достичь,
19. Вы заметили что я не вставил ни одной иллюстрации по тексту? Ошибка — нет запятой
Верно: Вы заметили, что я не вставил ни одной иллюстрации по тексту?
20. Необходимо следовать принципам удобочитаемости и чистоты верстки о которых мы сегодня говорили. Ошибка — нет запятой
Верно: Необходимо следовать принципам удобочитаемости и чистоты верстки, о которых мы сегодня говорили.
Павел, я тоже могу ошибаться, но как считаю правильным — все написала и указала.
Да нет, только конкурсный текст — это небольшой текст — там надо искать ошибки а не во всей статье.
Надо просто мышкой нажать на конкурсный тест и он развернется
Нажала Павел — ткнула мышкой и да, неверно. Но зато нашла Вашу статью 7 правил оформления текстов. Цитата: «На самом деле, ограничений в составлении списков нет.» Зато исправлю свои тексты на блоге — вау, сколько ошибок в статьях. Особенно выделение цветным подзаголовков — у меня они во всех статьях. Ночи обеспечены на исправление статей. Спасибо Вам огромное!
Здравствуйте, Павел! Желаю занять первое место. Очень полезная статья. Читала на одном дыхании. Так иногда не хочется думать о вёрстке и поисковиках. Видимо, придётся.
Я нашла 14 ошибок. Кто больше, господа? Активнее, пожалуйста. Так будет веселее жить и работать.
Павел)))) Самую большую ошибку проморгала:...
Верстка — это процесс компоновки элементов текста. То, как вы размещаете:
1)таблицы,
2.формулы,
3.картинки
4 заголовки.
5. цитаты.
6. все остальные элементы.
Правильно:
Верстка — это процесс компоновки элементов текста. То, как вы размещаете:
1.таблицы
2.формулы
3.картинки
4 заголовки
5. цитаты
6. все остальные элементы
Нет, у вас тоже неправильно:)
Согласна
Верстка — это процесс компоновки элементов текста. То, как вы размещаете:
1 таблицы;
2 формулы;
3 картинки;
4 заголовки;
5 цитаты;
6 все остальные элементы.
5
я нашла 14 ошибок
принято
12 ошибок
15 ошибок
Нашла 9 ошибок
1 ошибку)
Нашел 7 ошибок
Здравствуйте, Павел. После обучения у вас, постоянно слежу за вашими публикациями и нахожу много полезной информации.Прочитала всю статью и не только тест, понравилось. Вы молодец! На мой взгляд 9 ошибок
Я нашла 10
Нет, извините. 11 ошибок — забыла про цвет.
24, не только пунктуационные.
Это откуда столько?:)
перечислите:)
наверное с перепугу)) Было время, я их не видела вообще, кроме грамматических. Теперь везде мерещатся.
пересчитала, 23.
Обозначаем проблему и ее актуальность. 2 (точка, выделение цветом)
Верстка — это процесс компоновки элементов текста. То, как вы размещаете:
1)таблицы, 1 (нет пробела)
2.формулы, 3 (пробела нет, с маленькой буквы, в конце нужна точка)
3.картинки 3 (пробела нет, с маленькой буквы, без точки)
4 заголовки. 2 (после цифры что? Если в конце точка, то и после цифры точка нужна и заглавная буква)
5. цитаты. 1 ( с заглавной)
6. все остальные элементы. 1 (то же самое)
Вот когда вы готовите статью на сайте к публикации — это и есть верстка. 1 (выбранный формат тире должен быть один и тот же в тексте, а в следующем предложении он другой)
Когда в издательстве набирают текст книги, или редакция готовит очередной выпуск газеты, наполняя полосы – это опять она, родимая.
Верстка книг, газет, веб-страниц – а их много, столько же, сколько существует печатных или онлайн изданий, – каждая имеет свои особенности и правила. О них мы сегодня и поговорим.
Почему? Дело в том, что сегодня требования к версткеиоформлению текста достигли апогея. Лет 7 назад это было не так актуально, но сегодня все нужно делать очень качественно и ни в коем случае не допускать таких ошибок, как в этом отрывке! Порой они критически важны. 6 (почему? я бы после почему сделала перенос основного текста на следующий абзац. потом, есть два дубль-пробела и два которые нужны но их нет и еще, я бы цифру 7 написала прописью)
Что за приз и как его получить?
Первый, кто точно укажет число ошибок получит 300 рублей. 1 (запятой не хватает) Но и среди неправильных вариантов мы случайным образом выберем своего счастливчика, он получит 200 рублей. Розыгрыш состоится, когда число конкурсантов достигнет 30 человек.
«Например, точка в моем заголовке – это ошибка верстки, так как в заголовках и подзаголовках она не ставится. Нужно найти все такие ошибки и выиграть приз». 1 (мне кажется, кавычки тут не нужны)
Но не все так просто. Сегодня я пишу для контент-маркетологов, которые публикуют тексты на сайтах клиентов, поэтому обратите внимание на все вытекающие из этого моменты.
конец теста 1 (цвет)
Я нашла 16 ошибок
Павел, привет. Очень интересная статья. Прочитав её и несколько комментариев, у меня сложилось такое впечатление, что многие читатели не поняли смысла статьи, и начинают тупо искать орфографические ошибки. Но, я так понимаю, что все орфографические ошибки — это есть одна ошибка по самой верстке статьи. Так что по самому оформлению статьи я нашёл 4 ошибки. Исходный код страницы уже не захотел смотреть. И кстати, выделение синим цветом подзаголовком — это же у тебя идёт как элемент дизайна шаблона. Это считается ошибкой или нет?
Исходный код страницы уже не захотел смотреть. И кстати, выделение синим цветом подзаголовком — это же у тебя идёт как элемент дизайна шаблона. Это считается ошибкой или нет? 
скажу на подведении итогов в след месяце:)
Та-а-ак, ошибочки...
Точка после подзаголовка уже указана, в примере, так что ее не считаем.
1. В первом предложении вместо тире стоит дефис: «Верстка — это процесс компоновки элементов текста».
2. Неправильное оформление списка — это одна большая ошибка или много маленьких? ))) Ну ок, разберу
Вот это — «1)таблицы,» — в верстке для сайтов скобки после нумерации не используются от слова вообще. Это раз. Отсутствует пробел между скобкой и словом — это два. Запятая в конце пункта — это три. Итого три ошибки плюс.
Следующий пункт: «2.формулы,» — после номера пункта стоит точка, но слово идет с маленькой — это раз. Отсутствие пробела и запятая в конце — плюс еще две ошибки в для этого пункта. Всего уже семь... или восемь? )))
Третий пункт: «3.картинки» — традиционное отсутствие большой буквы после точки, пробела между точкой и словом... А вот и довольно распространенная ошибка — отсутствие в конце пункта знака. Так часто оформляют списки на сайтах, но согласно правилам пунктуации это все-таки ошибка.
Итого к восьми прибавляются еще три — всего одиннадцать
Следующий пункт списка: «4 заголовки.» — после цифры отсутствует точка, и это ошибка. Если список оформляется красивенькими, фигурно оформленными цифрами, то это бы прокатило. Однако это просто цифра, в итоге получается смешная фраза в духе: «а подайте-ка нам четыре заголовки!» ))) Ну и точка в конце подпункта списка, но не в конце самого списка — и это приносит нам еще две ошибочки к одиннадцати. На данный момент их уже тринадцать
Следующий пункт — «5. цитаты.» — ошибки две: маленькая буква после точки и точка в конце. Падают в копилку ошибок — итого их пятнадцать.
«6. все остальные элементы.» — только одна, отсутствие большой буквы.
А отсутствие единственно верного знака — точки с запятой в конце пунктов считать ошибкой или нет? Ладно, пусть будет еще одна.
Итого к концу списка накопили семнадцать ошибок )))
«...редакция готовит очередной выпуск газеты, наполняя полосы – это опять она, родимая» — дефис вместо тире.
«Верстка книг, газет, веб-страниц – а их много, столько же, сколько существует печатных или онлайн изданий, – каждая имеет свои особенности и правила. О них мы сегодня и поговорим» — два дефиса вместо двух тире.
Уже имеем двадцать мелких ошибочек.
«Дело в том, что сегодня требования к версткеиоформлению текста достигли апогея» — между «что» и «сегодня» — двойной пробел затесался. Можно было бы считать случайностью, если бы в этом же предложении не была кардинально противоположная ошибка — отсутствие пробелов между словами Так что еще две ошибочки (или три, если считать отсутствие двух пробелов за две ошибки?) падают в нашу копилочку )))
Так что еще две ошибочки (или три, если считать отсутствие двух пробелов за две ошибки?) падают в нашу копилочку )))
« Лет 7 назад это было не так актуально, но сегодня все нужно делать очень качественно и ни в коем случае не допускать таких ошибок, как в этом отрывке!» — пробел в начале предложения и двойной пробел в «этом отрывке».
Итого, в целом считаем, что 25 ошибок на этот отрывок мы наковыряли )))
Но на самом деле никто же не вычитывает чужие тексты с лупой. Просто количество мелких недочетов не должно превышать норму в две-три мелкие ошибочки. Потому что если глаз читателя находит их больше, то текст теряет для него свою ценность. И да, лучше знать, где и в чем ошибаешься ))) Так что спасибо за привлечение внимания к такой важной теме — граммар-наци вас полюбят!
Отличная и полезная статья,особенно для новичков.
Крутая идея статьи, в которой надо еще и найти что-то ) Я не считал, но глаза мне местами оформление резало знатно )) С опытом видение приходит, ну и после прочтения пары книг по теме!
Павел, спасибо за интересный и информативный пост! Для себя взяла пару важных нюансов
Давно хотел заняться изучением верстки и оформления. Спасибо.
Перейдите по ссылке ко мне на сайт, не сочтите за труд.
Если на сайте 500 статей и низкий трафик. Качество контента низкое. Павел, как думаешь, корректор сможет вытащить сайт на нормальную посещаемость? Если не переписывать статьи заново, а только корректировать уже имеющиеся! Есть мысли)?
Привет, надо в комплексе смотреть на сайт, 500 статей переделать — это проще новый сайт делать:)
Хороший материал, спасибо за статью и поздравляю с победой в конкурсе от serpstat.
Интересно заинтриговали в начале статьи! Действительно, оформление текста это очень важно. Я к этому серьёзно отношусь и в своём блоге, стараюсь внимательно следить за оформлением.
Ого! Справочник — это вещь
Ты где на такой наткнулся? Я уж и забыл , что такие были...
Не знала, что это настолько важно для выдач и поисковиков. Думала, что верстка важна только для соответствия правилам оформления, да и смотрится лучше. А оказывается вот как!
Понравилась идея, отыскать ошибки, чужие в глаза сами кидаются, чего не скажешь о своих. Поэтому, во избежании подобных ошибок, важно знать азы верстки и оформления текста.
Очень полезненько!